Android Studio for beginners, Part 2: Explore and code the app (2)
Use Android Studio's project editor to write your first animated Android app
http://www.javaworld.com/article/3104621/mobile-java/android-studio-for-beginners-part-2-explore-and-code-the-app.html?page=2
strings.xml 탐색 및 코딩
W2A는 strings.xml다른 위치에서 참조되는 문자열 데이터를 저장 하는 데 의존 합니다. Listing 2를 다시 보면 <Button>태그에 속성 이 있다는 것을 알 수 android:text="@string/animate"있다. 이 애트리뷰트는 버튼의 텍스트를 참조합니다.이 텍스트 는 저장된 @string/animate문자열 리소스 animate를 참조 strings.xml합니다. Listing 3에서는이 파일의 내용을 보여 준다.
목록 3. strings.xml
뿐만 아니라 animate, 목록 3로 확인 된 문자열 리소스가 보여 app_name. 이 리소스 ID는 앱의 이름을 식별하며 일반적으로 애플리케이션 요소 시작 태그의 AndroidManifest.xml속성에서 앱의 파일에서 참조 label됩니다.
strings.xml 저장
프로젝트 창에서 res 하위 분기의 값 하위 분기에는 strings.xml 하위 분기가 포함됩니다. 이 하위 브랜치를 두 번 클릭하여 strings.xml 탭을 표시 한 다음 그 내용을 Listing 3과 바꾸고 변경 사항을 저장하십시오.
animate.xml 탐색 및 코딩
마지막으로, W2A는 android_animate.xml드로잉 가능한 아이템의 애니메이션리스트를 저장하는 것에 의존 합니다. Listing 4는이 파일의 내용을 보여준다.
Listing 4. android_animate.xml
Listing 4 animation-list는 드로어 블 시퀀스를 설명 하는 엘리먼트로 시작 한다. 이 요소의 oneshot속성은 애니메이션이 루프에서 순환할지 (이 속성이 할당 될 때 "false") 또는 한 번만 발생할지 (할당 될 때 "true") 결정합니다. 시 "true"에 할당 oneshot, 당신은 호출해야합니다 AnimationDrawable()'의 stop()그 전에 방법을 start()다른 원샷 애니메이션 시퀀스를 생성하는 방법.
animation-list요소 내부에는 중첩 된 요소 시퀀스가 item있습니다. 각 item요소는 속성을 통해 애니메이션 시퀀스에서 하나의 드로어 블을 drawable식별합니다. (자원 참조 범위 까지는 ) 그 이름으로 시작하여 이미지 파일을 식별한다 . 속성은 다음 전에 경과되어야하는 시간을 밀리 초 단위 식별 요소의 당김이 표시됩니다.@drawable/androidxx02androiddurationitem
animate.xml 저장
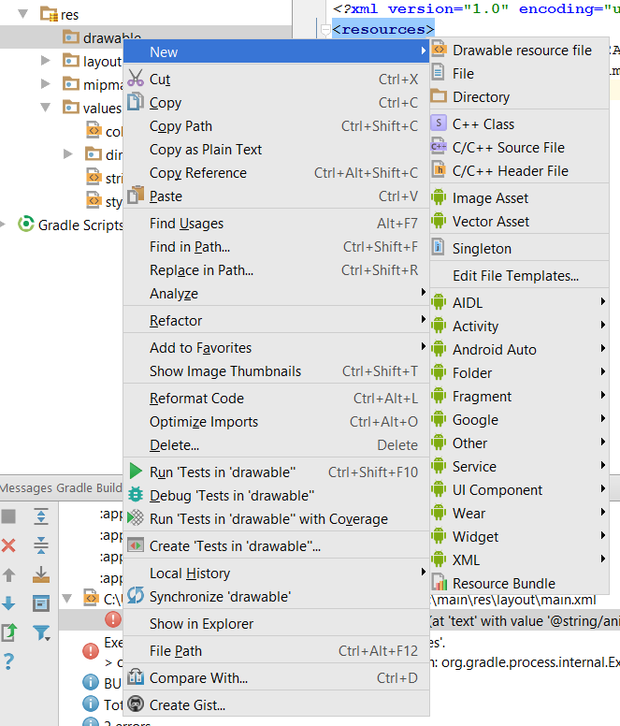
프로젝트 창에서 res 하위 분기의 드로어 블 하위 분기를 마우스 오른쪽 단추로 클릭합니다. 그림 3은 팝업 메뉴를 보여줍니다.
K 업 메뉴에서 New를 선택하고 File을 선택하십시오. 그림 4는 새 파일 대화 상자를 보여줍니다.

입력 android_animate.xml 은 "새 파일 이름을 입력합니다"텍스트 필드에 입력하고 확인을 클릭합니다. 그러면 drawable 하위 브랜치 아래에 android_animate.xml 하위 브랜치가 보일 것입니다. 그런 다음 결과 android_animate.xml 탭의 내용을 Listing 4의 코드로 바꾸고 변경 사항을 저장하십시오.
당신은 또한 복사해야합니다 android0.png, android1.png그리고 android2.png으로부터 (목록 4 참조) 파일의 코드 소스 드로어 블 지점에이 글과 관련된. Windows에서 작업 중이라고 가정하면 Windows 탐색기에서이 파일을 선택하여이 분기에 붙여 넣으십시오 (분기 이름을 마우스 오른쪽 단추로 클릭하고 붙여 넣기를 선택하십시오).
2 부 결론
이제 W2A의 아키텍처를 이해하고 Android Studio에서 간단한 애니메이션 모바일 앱을 코딩하는 방법을 배웠으므로 이제 앱을 만들고 실행할 준비가되었습니다. 이제 파트 3 의 마지막 단계에 대한 준비가 되었습니다..
'DevOps' 카테고리의 다른 글
| Android Studio for beginners, Part 4: Advanced tools and plugins (2) (0) | 2017.06.17 |
|---|---|
| Android Studio for beginners, Part 4: Advanced tools and plugins (1) (0) | 2017.06.17 |
| Android Studio for beginners, Part 3: Build and run the app (0) | 2017.06.17 |
| Android Studio for beginners, Part 2: Explore and code the app (1) (0) | 2017.06.17 |
| Android Studio for beginners, Part 1: Installation and setup (0) | 2017.06.17 |
| Java 101 : 필수 Java 언어 기능 둘러보기, 1 부-3장 assertions and generics (0) | 2017.06.14 |
| Java 101 : 필수 Java 언어 기능 둘러보기, 1 부-2장 assertions and generics (0) | 2017.06.14 |