Android Studio for beginners, Part 2: Explore and code the app
Use Android Studio's project editor to write your first animated Android app
http://www.javaworld.com/article/3104621/mobile-java/android-studio-for-beginners-part-2-explore-and-code-the-app.html
이 초보자 용 Android Studio 소개 1 부 에서는 개발 환경에서 Android Studio를 설정하고 프로젝트 작업 영역을 알게되었습니다. 이제 Part 2에서 첫 번째 애플리케이션을 코딩 할 것이다. 애니메이션 모바일 앱은 Google의 Android 로봇 캐릭터를 표시하는 단일 액티비티와 캐릭터 애니메이션을위한 버튼으로 구성됩니다. 버튼을 클릭하면 문자가 녹색에서 빨간색, 파란색, 녹색으로 점진적으로 변합니다. 앱이 특히 유용하지는 않지만 작성하면 Android Studio 사용에 익숙해집니다. Part 3 에서는 Android 장치 에뮬레이터와 7 인치 HD Kindle Fire 태블릿을 사용하여 앱을 컴파일하고 실행할 것입니다.
Android Studio의 프로젝트 편집기 시작하기
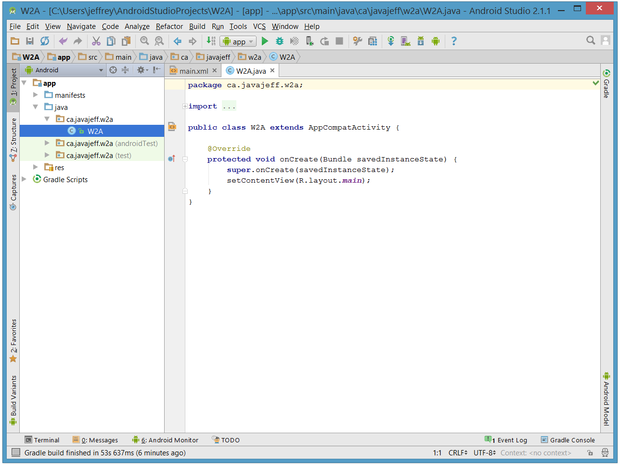
1 부 끝에 Android Studio 프로젝트 작업 영역을 소개 했습니다. 프로젝트 작업 공간에는 코드를 작성하고 Android Studio에서 모바일 앱용 리소스를 지정하는 프로젝트 편집기가 포함되어 있습니다. 프로젝트 편집기는 그림 1에 나와 있습니다.
탭을 사용하여 Java 소스 파일, XML 자원 파일 및 기타 파일 사이를 탐색합니다. 프로젝트 창에서 파일 이름을 두 번 클릭하여 프로젝트 파일 탭을 추가 할 수 있습니다.
그림 1에서 볼 수 있듯이 현재 프로젝트 편집기에는 W2A.java (앱의 주요 활동을위한 스켈 레탈 Java 소스 코드)와 main.xml (앱의 기본 활동을위한 기본 XML 기반 레이아웃)의 두 가지 탭이 있어야합니다. W2A.java는 현재 열려있는 탭입니다.
W2A 예제 앱
W2A 앱은 Android 로봇 캐릭터를 표시하는 주요 활동과 버튼으로 구성됩니다. 사용자가 버튼을 누르면 로봇은 일련의 색상을 통해 움직입니다. 이 섹션에서는 액티비티의 소스 코드와 리소스를 살펴 보겠습니다.
W2A.java 탐색 및 코딩
활동의 소스 코드는 W2A.javaListing 1 에 표시된 파일에 저장된다 .
Listing 1. W2A.java
이 W2A.java파일은 클래스 ca.javajeff.w2a를 저장하는 package ( )의 이름을 지정하는 package 문으로 시작 W2A합니다. 그 다음에는 다양한 Android API 유형을 가져 오는 일련의 import 문이 뒤 따른다. 다음 코드 W2A는 확장 되는 클래스를 설명 android.app.Activity합니다.
W2A먼저 androidAnimation유형 의 인스턴스 필드를 선언 합니다 android.graphics.drawable.AnimationDrawable. 타입의 오브젝트 AnimationDrawable는 현재 드로어 블이 애니메이션 시퀀스에서 다음 드로어 블로 대체되는 프레임 별 애니메이션을 나타냅니다.
onCreate () 메서드
앱의 모든 작업 W2A은 우선하는 onCreate(Bundle)방법으로 수행됩니다.이 앱을 간단하게 유지하는 데 도움이되는 다른 방법은 필요하지 않습니다.
onCreate(Bundle) 먼저 동일한 이름의 수퍼 클래스 메소드를 호출합니다.이 메소드는 모든 무시하는 활동 메소드가 따라야하는 규칙입니다.
그런 다음이 메소드 setContentView(R.layout.main)는 앱의 사용자 인터페이스를 설정하기 위해 실행 됩니다. R.layout.main별도의 파일에있는 응용 프로그램 자원의 식별자 (ID)입니다. 이 ID는 다음과 같이 해석합니다.
- R 은 앱이 빌드 될 때 생성되는 클래스의 이름입니다. 이 클래스의 이름은
R레이아웃, 이미지, 문자열 및 색상을 비롯한 다양한 종류의 응용 프로그램 자원을 식별하기 때문에 명명 됩니다. - layout 은 안에 중첩 된 클래스의 이름입니다
R. 이 클래스에 ID가 저장된 애플리케이션 리소스는 특정 레이아웃 리소스를 설명합니다. 각 종류의 응용 프로그램 자원은 유사한 방식으로 명명 된 중첩 클래스와 연관됩니다. 예를 들어string문자열 리소스를 식별합니다. - main 은
int선언 된 기반 상수 의 이름입니다layout. 이 리소스 ID는 기본 레이아웃 리소스를 식별합니다. 특히, 주 활동의 레이아웃 정보를 저장main하는main.xml파일을 참조합니다 .main이다W2A유일의 레이아웃 자원.
전달 R.layout.main에 ActivityS를 ' void setContentView(int layoutResID)방법은 저장된 레이아웃 정보를 이용하여 사용자 인터페이스 화면을 생성 할 안드로이드 지시한다 main.xml. 안드로이드는 배후에 설명 된 사용자 인터페이스 구성 요소를 생성하고 레이아웃 데이터에 main.xml지정된대로 장치 화면에 main.xml배치합니다.
이 화면은 보기 (사용자 인터페이스 구성 요소의 추상화) 및 보기 그룹 (관련 사용자 인터페이스 구성 요소를 그룹화하는 보기 )을 기반으로 합니다 . 뷰는, 클래스를 서브 클래스 화해, android.view.ViewAWT / Swing 컴퍼넌트에 준거 한 클래스의 인스턴스입니다. 뷰 그룹은 추상 android.view.ViewGroup클래스의 서브 클래스 인 클래스의 인스턴스이며, AWT / Swing 컨테이너와 유사합니다. Android는 특정보기 (예 : 단추 또는 회 전자)를 위젯으로 참조 합니다.
계속 onCreate(Bundle)실행합니다 ImageView androidImage = (ImageView) findViewById(R.id.android);. 이 문장 처음 호출 View의 View findViewById(int id)방법은 찾을 android.widget.ImageView요소에 선언 main.xml하고 확인을 android. 파일 ImageView에서 선언 된 값을 인스턴스화 하고 초기화합니다 main.xml. 그런 다음 명령문은이 오브젝트의 참조를 로컬 변수에 저장합니다 androidImage.
ImageView 및 AnimationDrawable
그런 다음 androidImage.setBackgroundResource(R.drawable.android_animate);명령문은 ImageView상속 된 (from View) void setBackgroundResourceMethod(int resID)메소드를 호출 하여 뷰의 배경을에 의해 식별 된 자원으로 설정합니다 resID. R.drawable.android_animate인수라는 이름의 XML 파일을 식별 android_animate.xml애니메이션에 대한 정보를 저장 (나중에 발표)를, 그리고 어떤이의 저장 res의 drawable하위 디렉토리. setBackgroundResource()호출 링크 androidImage에 의해 기술 된 이미지의 시퀀스 도면 android_animate.xml이 도면에 그려진 것이다. 초기 이미지는이 메소드 호출의 결과로 그려집니다.
ImageView앱이 AnimationDrawable메소드 를 호출하여 드로어 블 시퀀스를 애니메이션으로 만들 수 있습니다 . 응용 프로그램이 작업을하기 전에, 그것은 받아야합니다 ImageView'를들 AnimationDrawable. 다음의 androidAnimation = (AnimationDrawable) androidImage.getBackground();대입 명령문은 ImageViews 상속 (from View) Drawable getBackground()메소드 를 호출하여이 태스크를 수행 합니다. 이 메소드는 AnimationDrawable주어진 필드 에 대해 for를 리턴하고 ImageView, 이후에 androidAnimation필드에 지정됩니다 . 이 AnimationDrawable인스턴스는 애니메이션을 시작하고 중지하는 데 사용됩니다. 과정을 간단히 설명하겠습니다.
마지막으로 onCreate(Bundle)Animate 버튼을 만드는 데 집중합니다. 이 클래스 findByViewId(int)는 버튼 정보를 얻기 위해 호출 main.xml한 다음 android.widget.Button클래스 를 인스턴스화합니다 .
그런 다음 View클래스의 중첩 onClickListener인터페이스를 사용하여 리스너 객체를 만듭니다. 이 객체의 void onClick(View v)메서드는 사용자가 버튼을 클릭 할 때마다 호출됩니다. 청취자는 등록되어 Button호출 객체 View의 void setOnClickListener(AdapterView.OnClickListener listener)방법.
중지하고 애니메이션을 시작하려면 Animate의 클릭 리스너가 호출 androidAnimation.stop();한 다음에 호출 됩니다 androidAnimation.start();. 이 stop()메서드는 start()Animate 버튼을 계속 클릭하면 새 애니메이션이 시작되도록하기 위해 이전 에 호출 됩니다.
응용 프로그램 코드를 업데이트하고 저장하십시오!
계속하기 전에 W2A.java 탭의 스켈 레탈 코드를 Listing 1의 코드로 대체한다. Ctrl + S를 눌러이 창의 내용을 저장하거나 File 메뉴에서 Save를 선택한다.
main.xml 탐색 및 코딩
이 애플리케이션의 주요 활동은 파일에 저장되는 XML 기반 레이아웃 main.xml과 관련되며 Listing 2에 제시되어있다.
Listing 2. main.xml
XML 선언 다음에 Listing 2에서는 포함 된 위젯 (중첩 된 레이아웃 포함)을 화면에 가로 또는 세로로 정렬하기 LinearLayout위해 레이아웃 (안드로이드 장치의 화면에 포함 된 뷰를 정렬하는 뷰 그룹) 을 지정 하는 요소를 선언 합니다.
<LinearLayout>태그는 선형 레이아웃을 제어하는 여러 속성을 지정합니다. 이러한 속성에는 다음이 포함됩니다.
- 방향 은 선형 레이아웃을 수평 또는 수직으로 식별합니다. 포함 된 위젯은 가로 또는 세로로 배치되며 기본 방향은 가로입니다.
"horizontal"그리고"vertical"이 속성에 할당 할 수있는 유일한 법적 값입니다. - layout_width 는 레이아웃의 너비를 나타냅니다. 합법적 인 가치에는
"fill_parent"(부모만큼 넓어 지도록) 그리고"wrap_content"(내용을 감싸기에 충분할만큼 넓게) 포함됩니다. ( Android 2.2에서는fill_parent이름이 바뀌match_parent었지만 아직 지원되고 널리 사용됩니다.) - layout_height 는 레이아웃의 높이를 나타냅니다. 법적 가치에는
"fill_parent"(부모만큼 키가 크고)"wrap_content"(콘텐츠를 감싸기에 충분할 정도로) 포함됩니다. - 중력 은 레이아웃이 화면을 기준으로 배치되는 방법을 식별합니다. 예를 들어,
"center"레이아웃을 화면의 가로 및 세로 가운데 맞춤으로 지정합니다. - 배경 은 배경 이미지, 그라디언트 또는 단색을 나타냅니다. 설명을 간단히하기 위해 16 진수 색상 식별자를 하드 코딩하여 단색 흰색 배경 (
#ffffff) 을 나타냅니다 . (색상은 일반적colors.xml으로이 파일 에 저장 되고이 파일에서 참조됩니다.)
LinearLayout소자 캡슐화 ImageView및 Button소자. 이들 각 요소는 id속성을 지정합니다.이 속성은 코드를 참조 할 수 있도록 요소를 식별합니다. 리소스 식별자 (시작 특수 구문 @이 속성 할당)을 시작 @+id프리픽스. 예를 들어, 요소를 다음과 같이 @+id/android식별합니다 . 이 요소는 코드를 지정하여 참조 됩니다.ImageViewandroidR.id.android
또한 이러한 요소는 내용이 배치되는 방법 layout_width을 layout_height결정하기위한 특성 과 특성을 지정 합니다. 각 속성은 wrap_content요소가 자연적인 크기로 나타나도록 할당됩니다 .
ImageView세로로 layout_marginBottom이어지는 단추와 자체 사이의 공백 구분 기호를 식별 하는 특성을 지정합니다. 공간은 10딥 또는 밀도 독립 픽셀로 지정 됩니다. 이는 앱이 화면 밀도 독립적 인 방식으로 레이아웃 크기 / 위치를 표현하는 데 사용할 수있는 가상 픽셀입니다.
새 레이아웃 선택 및 저장
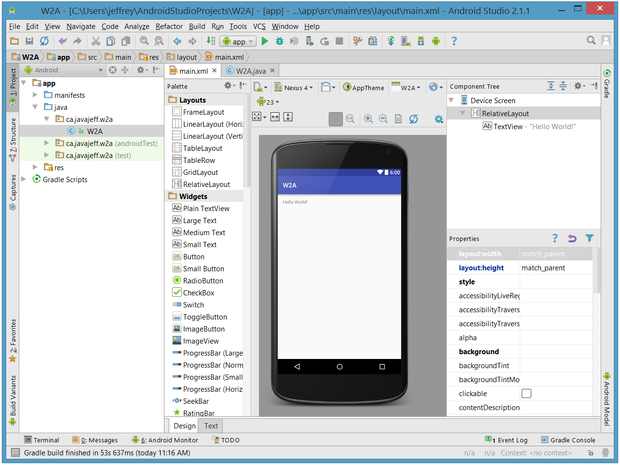
Part 1에서 앱을 설정할 때 빈 액티비티 템플릿을 선택했다는 것을 기억할 것 입니다. 이 템플릿이 제공하는 XML 레이아웃은 Google 앱에 적합하지 않습니다. 새 레이아웃을 선택하려면 main.xml 탭을 클릭하십시오. Android Studio는 사용자 친화적 인 레이아웃 편집기를 표시하여 응답합니다.
계속 진행하기 전에 main.xml 탭의 맨 아래에있는 텍스트 탭 (기본적으로 디자인 탭이 표시됨)을 클릭하십시오. 템플릿 XML을 Listing 2의 코드로 대체 한 다음이 창의 내용을 저장하십시오.
'DevOps' 카테고리의 다른 글
| Android Studio for beginners, Part 4: Advanced tools and plugins (1) (0) | 2017.06.17 |
|---|---|
| Android Studio for beginners, Part 3: Build and run the app (0) | 2017.06.17 |
| Android Studio for beginners, Part 2: Explore and code the app (2) (0) | 2017.06.17 |
| Android Studio for beginners, Part 1: Installation and setup (0) | 2017.06.17 |
| Java 101 : 필수 Java 언어 기능 둘러보기, 1 부-3장 assertions and generics (0) | 2017.06.14 |
| Java 101 : 필수 Java 언어 기능 둘러보기, 1 부-2장 assertions and generics (0) | 2017.06.14 |
| Java 101 : 필수 Java 언어 기능 둘러보기, 1 부-1장 assertions and generics (0) | 2017.06.14 |