
테스트 자동화 프레임워크 10종의 비교
#Test_Automation-Tools
2022년까지 상위 10개 자동화 테스트 프레임워크 의 종류를 알아보고 각각의 특징을 이야기해 보겠습니다.
QA 테스트에서는 수동 테스트와 자동 테스트의 두 가지 유형의 테스트를 개발했습니다.
현재 테스트 환경은 수동 테스트 수준에서 이루어지고 있으며, 소규모 프로젝트에 적합하다는 것을 알고 있습니다. 그러나 복잡한 프로젝트 관리와 관련하여 더 나은 솔루션으로 자동 테스트를 사용할 수 있습니다.
자동화테스트 솔루션의 필요성
자동화된 테스트 솔루션은 모든 오류와 실수에 대하여 정확하고 효과적으로 결과를 탐지를 할 수 있습니다. 또한 시간을 절약하고 고품질의 결과를 보장합니다. 자동 테스트를 사용하면 수동 테스트에서 누락되거나 실패하는 경우를 보완하여 빠르고 반복적으로 수행 할 수 있어 RPA와 함께 테스트 자동화에 활용되고 있습니다.
자동 테스트 솔루션은 프로그램의 기초 작동 상태 뿐만 아니라 메모리 내용, 데이터 테이블, 파일 내용 및 내부 시스템 상태도 표시합니다. 이것은 엔지니어가 무엇이 잘못되었는지 식별하는 데 도움이 됩니다.
최고의 웹 테스트 자동화 프레임워크
품질의 결과를 제공하도록 다양한 웹 테스트 프레임워크도 보유하고 있습니다. 최근의 자동화 테스트에 사용되는 프레임워크들은 다음과 같습니다.

2022 자동화 테스트 프레임웍
1. Selenium: 셀레니움 Driver, IDE
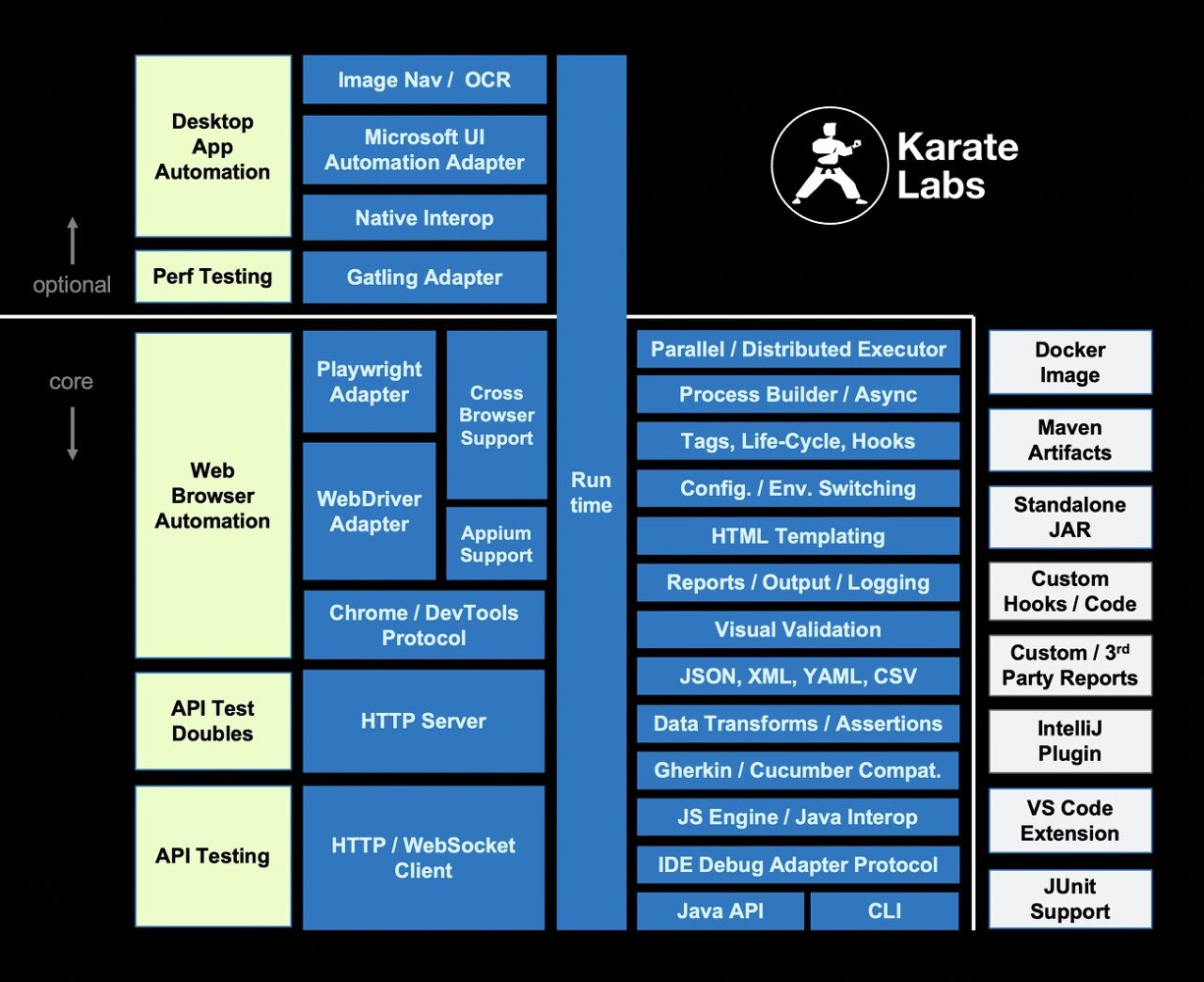
2. Karate: 카라테
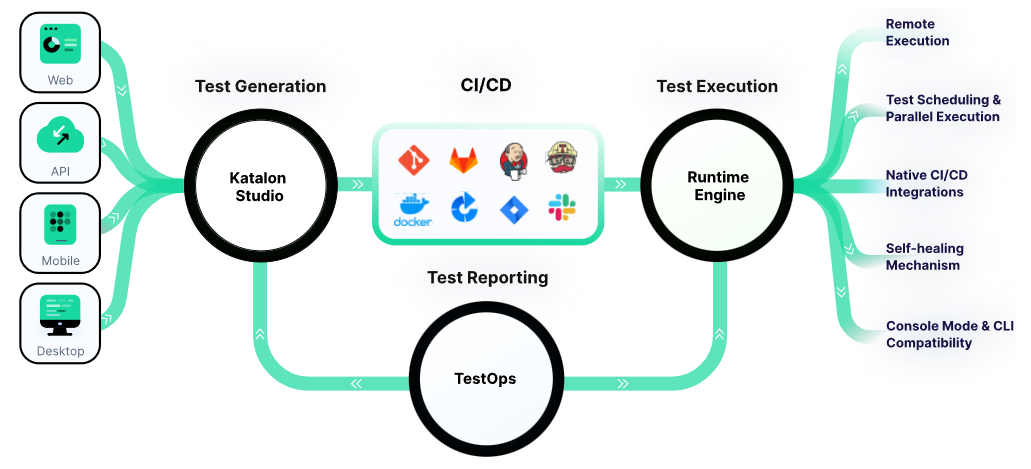
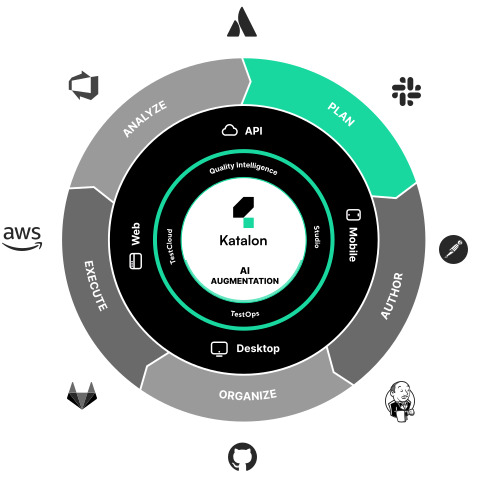
3. Katalon: 카탈론
4. Appium: 아피움
5. Eggplant: 가지
6. Ranorex Studio: 라노렉스
7. TestProject: 테스트 프로젝트
8. Test Studio: 테스트 스튜디오:
9. Rational Functional Tester: 합리적인 기능 테스터
10 Cucumber :오이

1. Selenium셀레니움:
*Selenium: https://www.selenium.dev/, https://github.com/SeleniumHQ/
- 셀레니움 IDE : https://www.selenium.dev/selenium-ide/docs/en/introduction/getting-started
Selenium은 가장 널리 사용되는 오픈 소스 웹 UI 테스트 도구 입니다. 2004년 Jason Huggins가 만들었습니다. Selenium은 Firefox, Chrome, Internet Explorer 및 Safari를 비롯한 다양한 브라우저에서 웹 응용 프로그램을 테스트하는 데 사용할 수 있습니다.
Selenium은 다양한 테스트 시나리오를 자동화할 수 있습니다. 웹 페이지 탐색, 데이터 입력, 버튼 클릭, 폼 검증 등과 같은 웹 애플리케이션의 동작을 자동으로 시뮬레이션할 수 있습니다. 또한, 테스트 스크립트를 프로그래밍 언어로 작성하므로 유연하고 확장 가능한 테스트를 구축할 수 있습니다.
- (참고) 셀레니움지원되는 브라우저 | 셀레늄
Selenium은 다양한 언어를 지원하며, Java, Python, C#, Ruby 등의 프로그래밍 언어를 사용하여 테스트 스크립트를 작성할 수 있습니다. 이를 통해 개발자들은 자신이 선호하는 언어로 테스트 코드를 작성하고 유지보수할 수 있습니다.
Selenium 테스트 자동화는 AngularJS, ReactJS 및 VueJS를 비롯한 다양한 프레임워크를 사용하여 빌드된 웹 애플리케이션을 테스트하는 데 사용할 수 있습니다. Amazon Web Services(AWS), Microsoft Azure 및 Google Cloud Platform(GCP)을 비롯한 다양한 플랫폼에서 호스팅되는 웹 애플리케이션을 테스트하는 데 사용할 수 있습니다.
Selenium의 주요 구성 요소
- Selenium WebDriver API는 다양한 웹 브라우저(Chrome, Firefox, Safari, 등)를 제어할 수 있으며, 테스트 스크립트를 실행하여 웹 애플리케이션과 상호작용할 수 있습니다.
- Getting Started with Plugins · Selenium IDE
- Selenium IDE는 웹 브라우저에서 직접 테스트를 녹화하고 재생할 수 있는 통합 개발 환경입니다. 사용자는 브라우저 확장 프로그램으로 Selenium IDE를 설치하고, 애플리케이션과 상호작용하며 테스트 스크립트를 생성할 수 있습니다.
- Getting Started · Selenium IDE
- Selenium Grid 로 분산 환경에서 테스트를 병렬로 실행할 수 있습니다. 여러 대의 컴퓨터에서 테스트를 동시에 실행할 수 있으며, 다양한 브라우저와 플랫폼 조합을 지원합니다.
Selenium WebDriver를 이용하여 다양한 옵션을 추가하여 웹페이지를 열수 있습니다.
options = ChromeOptions()
options.add_argument("--headless=new")
driver = webdriver.Chrome(options=options)
driver.get('http://selenium.dev')
driver.quit()
셀레니움을 이용한 테스트 코드 작성
- 테스트 코드를 작성할 프로그래밍 언어를 선택합니다. (예: Java, Python, C# 등)
- 선택한 언어에 맞는 셀레니움 라이브러리를 설치합니다. (예: Java의 경우 Maven 또는 Gradle을 사용하여 셀레니움 의존성을 추가합니다)
- 기본적인 셀레니움 테스트 코드를 작성합니다. 예를 들어, Python을 사용하는 경우 다음과 같은 코드가 있습니다:
from selenium import webdriver
# 브라우저 드라이버 경로 설정
driver = webdriver.Chrome(executable_path='path/to/chromedriver')
# 웹 페이지 열기
driver.get('https://www.example.com')
# 웹 요소 찾기 및 상호작용
element = driver.find_element_by_name('q')
element.send_keys('Selenium')
element.submit()
# 테스트 결과 확인
print(driver.title)
# 브라우저 닫기
driver.quit()
2. Karate Framework: 카라테
*Karate Framework 사용 방법: https://github.com/karatelabs/karate
Cucumber 프레임워크를 기반으로 하며 Java를 기본 언어로 사용합니다. 가라테는 간결하고 읽기 쉬운 형식으로 테스트를 작성하는 쉬운 방법을 제공합니다. 또한 JavaScript, Ruby 및 Python과 같은 다양한 다른 언어를 지원합니다.
Karate에는 테스트 자동화를 위한 강력한 도구가 되는 광범위한 기능이 있습니다. 웹 및 모바일 애플리케이션을 모두 지원합니다. Karate에는 또한 주장, 조롱 및 기타 테스트 관련 활동에 사용할 수 있는 풍부한 라이브러리 세트가 있습니다. Karate는 오픈 소스 도구이며 Apache License 2.0에서 사용할 수 있습니다.

Karate는 API 테스트 자동화, 모의 테스트 , 성능 테스트 및 심지어 UI 자동화를 단일 통합 프레임워크 로 결합 하는 유일한 오픈 소스 도구입니다 . 구문은 언어 중립적이며 프로그래머가 아닌 사용자도 쉽게 사용할 수 있습니다. 어설션 및 HTML 보고서가 내장되어 있으며 속도를 위해 테스트를 병렬로 실행할 수 있습니다.
Java에 익숙하지 않은 팀을 위한 교차 플랫폼 독립 실행형 실행 파일 도 있습니다. 코드를 컴파일할 필요가 없습니다. HTTP, JSON, GraphQL 및 XML용으로 세심하게 설계된 간단하고 읽기 쉬운 구문 으로 테스트 를 작성하기만 하면 됩니다 . 또한 동일한 테스트 스크립트 내에서 API와 UI 테스트 자동화를 혼합할 수 있습니다.
3. Katalon:카탈론
* 인공지능과 Katalon : https://katalon.com/
Katalon은 웹, 모바일, API 등 다양한 플랫폼과 기술을 지원하는 테스트 자동화 도구
Katalon은 웹, API, 모바일 및 데스크탑 앱을 자동화하는 강력한 테스트 자동화 프레임워크입니다. Katalon을 사용하면 기능 테스트, UI 테스트, API 테스트 등을 포함한 종합적인 테스트를 지원하며 테스트를 쉽게 기록하고 재생 및 디버그할 수 있습니다. Katalon Studio는 자동화된 테스트를 생성, 관리 및 실행하기 위한 포괄적인 기능을 제공하는 무료 오픈 소스 테스트 자동화 솔루션입니다.
Katalon Studio는 다양한 프로그래밍 언어를 지원하며, Java 외에도 Groovy, Python, Ruby, JavaScript 등 다른 언어를 사용하여 테스트 스크립트를 작성할 수 있습니다. 이는 Katalon Studio가 Selenium WebDriver 프로토콜을 기반으로 구축되었기 때문에 가능합니다. 따라서 Katalon Studio를 사용하는 사용자는 선호하는 언어를 선택하여 테스트 스크립트를 작성할 수 있습니다.
Katalon Studio 에서 웹페이지 로그인 테스트
import com.kms.katalon.core.webui.driver.DriverFactory
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
//[로그인 페이지]
// 웹페이지를 열고 이름과 패스워드를 입력하여 로그인
WebUI.openBrowser('https://www.example.com')
// 웹 페이지에서 요소를 찾고 상호작용하기
WebUI.setText(findTestObject('Page_Example/input_Username'), 'user name')
WebUI.setText(findTestObject('Page_Example/input_Password'), 'thispassword')
WebUI.click(findTestObject('Page_Example/button_Login'))
// 웹 페이지에서 텍스트 확인
WebUI.verifyElementText(findTestObject('Page_Example/span_WelcomeMessage'), 'Welcome, John Doe')
// 다른 웹 페이지로 이동
WebUI.navigateToUrl('https://www.example.com/dashboard')
// 웹 페이지에서 링크를 클릭
WebUI.clickLink(findTestObject('Page_Dashboard/link_Logout'))
// 브라우저 닫기
DriverFactory.closeWebDriver()
Katalon은 Selenium 및 Appium 프레임워크를 기반으로 구축되었으며 Jenkins, TeamCity 및 Azure DevOps와 같은 널리 사용되는 CI/CD 도구와 통합됩니다.
Katalon Studio는 무료 및 엔터프라이즈 버전으로 제공됩니다. 무료 버전은 테스트 자동화를 시작하려는 개인 및 소규모 팀에 이상적입니다. Enterprise 에디션은 고급 기능과 지원이 필요한 대규모 팀과 조직을 위해 설계되었습니다.

Katalon의 주요 기능과 특징
- 사용자 친화적인 인터페이스로 직관적: Katalon Studio는 쉬운 그래픽 사용자 인터페이스를 제공하여 테스트 케이스를 빠르게 생성하고 관리할 수 있습니다.
- 종합적인 테스트 솔루션: Katalon은 웹, 모바일, API 등 다양한 플랫폼에서 테스트 가능하고 테스트 케이스 작성, 실행, 보고서 생성 및 관리를 포함한 종합적인 테스트 솔루션을 제공합니다.
- 풍부한 기능 세트: Katalon은 자동화 테스트를 위해 다양한 기능을 제공합니다. 객체 식별, 데이터 주도 테스트, 변수 및 데이터 관리, 조건부 실행, 예외 처리, 데이터 교차 참조 등 다양한 기능을 활용하여 효율적인 테스트 스크립트를 작성할 수 있습니다.
- 다양한 통합과 확장성: Katalon은 JIRA, Jenkins, Git, Slack 등 다양한 도구와의 통합을 지원하도록 다양한 Katalon 플러그인과 사용자 정의 플러그인으로 기능을 확장 할 수 있습니다.
- 테스트 실행과 보고서 생성: Katalon은 테스트 실행 및 결과 보고서 생성을 자동화 하여 다양한 형식의 테스트 보고서를 생성하고, 테스트 실행 결과를 시각적으로 분석하고 추적할 수 있습니다.

4. Appium:아피움
* Appium : https://appium.io/docs/en/2.0/ , open-source : https://github.com/appium/appium
Appium은 네이티브, 하이브리드 및 모바일 웹 앱과 함께 사용하기 위한 오픈 소스 테스트 자동화 프레임워크입니다. Appium은 Android, iOS, Windows 등 다양한 플랫폼에서 작동하는 모바일 애플리케이션을 자동화할 수 있습니다.
Appium 주요 특징과 기능
- 크로스 플랫폼 자동화: Android와 iOS 플랫폼에서 동일한 테스트 스크립트를 사용하여 애플리케이션을 자동화 가능
- 다양한 언어와 프레임워크 지원: Java, Python, Ruby, JavaScript 등 다양한 프로그래밍 언어와 함께 사용 Selenium WebDriver 프로토콜을 사용하여 Selenium과의 통합도 가능
- 모바일 기기 및 에뮬레이터/시뮬레이터 지원: 모바일 기기와 에뮬레이터/시뮬레이터 모두를 지원
- 웹 애플리케이션 및 하이브리드 앱 자동화: 웹 애플리케이션 및 하이브리드 앱의 웹 브라우저나 웹뷰를 사용하는 앱을 테스트 자동화
- 모바일 기기의 다양한 기능 테스트: Appium은 터치 제스처, 화면 회전, 하드웨어 버튼 제어 등 다양한 모바일 테스트 기능을 제공, 모바일 디바이스의 센서(위치, 카메라 등)를 제어하여 테스트 수행
Appium은 Apache License 2.0에 따라 출시된 무료 오픈 소스 소프트웨어입니다. Appium은 원래 2011년 Dan Cuellar에 의해 "iPhone Driver"라는 이름으로 개발되었으며 나중에 Android 장치에 대한 지원을 추가하면서 Appium으로 이름이 변경되었습니다.
Appium은 Windows, macOS 및 Linux에서 사용할 수 있는 크로스 플랫폼 도구입니다. Java, Objective-C, JavaScript with Node.js, Python과 같은 다양한 언어 바인딩을 지원합니다.
Appium을 사용하면 개발자가 선호하는 언어로 테스트를 작성하고 코드를 수정할 필요 없이 여러 플랫폼에서 실행할 수 있습니다.
Appium을 이용한 테스트 예시
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.MobileElement;
import io.appium.java_client.android.AndroidDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import java.net.URL;
public class AppiumTest {
private AppiumDriver<MobileElement> driver;
@BeforeTest
public void setup() {
// Appium 서버에 연결하기 위한 설정
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("deviceName", "deviceName");
caps.setCapability("platformName", "Android");
caps.setCapability("platformVersion", "platformVersion");
caps.setCapability("appPackage", "com.example.app");
caps.setCapability("appActivity", "com.example.app.MainActivity");
try {
// Appium 서버에 연결하여 앱 실행
URL appiumUrl = new URL("http://localhost:4723/wd/hub");
driver = new AndroidDriver<>(appiumUrl, caps);
} catch (Exception e) {
e.printStackTrace();
}
}
@Test
public void testApp() {
// 앱에서 요소를 찾고 상호작용하기
MobileElement usernameInput = driver.findElementById("com.example.app:id/usernameInput");
usernameInput.sendKeys("john.doe");
MobileElement passwordInput = driver.findElementById("com.example.app:id/passwordInput");
passwordInput.sendKeys("password123");
MobileElement loginButton = driver.findElementById("com.example.app:id/loginButton");
loginButton.click();
// 텍스트를 확인하여 테스트 검증
MobileElement welcomeMessage = driver.findElementById("com.example.app:id/welcomeMessage");
String welcomeText = welcomeMessage.getText();
assert welcomeText.equals("Welcome, John Doe");
}
@AfterTest
public void tearDown() {
// 앱 종료 및 Appium 연결 해제
if (driver != null) {
driver.quit();
}
}
}setup() 메서드에서 Appium 서버에 연결하고 앱을 실행합니다. testApp() 메서드에서는 앱에서 요소를 찾고 상호작용한 후, 텍스트를 확인하여 테스트를 검증합니다.
5. Eggplant software :가지
* Eggplant software: https://www.eggplantsoftware.com/
Eggplant는 다양한 애플리케이션에 대한 테스트를 자동화하는 데 사용할 수 있는 테스트 자동화 프레임워크입니다. Eggplant는 웹 애플리케이션, 모바일 앱 및 데스크탑 애플리케이션을 테스트하는 데 사용할 수 있습니다. 테스트 자동화를 위한 비용 효율적인 솔루션이며 테스트 자동화를 위한 매력적인 옵션 기능을 제공합니다.
Eggplant는 Windows, Mac 및 Linux 운영 체제에서 사용할 수 있는 크로스 플랫폼 도구입니다. Visual Studio, Eclipse 및 Xcode를 포함한 다양한 개발 환경과도 호환됩니다.
Eggplant의 주요 특징과 기능
1. 이미지 기반 테스트: Eggplant은 화면 캡처를 통해 애플리케이션의 인터페이스를 캡처하고, 테스트 시나리오에서 이미지 비교를 수행하여 애플리케이션의 동작을 평가합니다. 이를 통해 애플리케이션의 외관, 레이아웃, 콘텐츠 등을 테스트할 수 있습니다.
2. 실제 사용자 시나리오 시뮬레이션: Eggplant은 테스트 시나리오에서 사용자 동작을 시뮬레이션하여 애플리케이션을 자동으로 탐색하고 상호작용할 수 있습니다. 마우스 클릭, 키보드 입력, 드래그 앤 드롭 등의 사용자 동작을 에뮬레이트하여 애플리케이션을 테스트합니다.
3. 크로스 플랫폼 지원: Eggplant은 다양한 플랫폼과 운영체제를 지원합니다. Windows, macOS, Linux를 비롯하여 iOS, Android, 웹 애플리케이션 등 다양한 플랫폼에서 사용할 수 있습니다.
4. 멀티미디어 테스트: Eggplant은 비디오, 오디오, 애니메이션 등 다양한 멀티미디어 요소의 테스트를 지원합니다. 애플리케이션의 멀티미디어 요소가 제대로 작동하는지 확인하고 품질을 평가할 수 있습니다.
5. 분석 및 보고: Eggplant은 테스트 실행 결과를 자동으로 분석하고 보고서를 생성합니다. 테스트 결과와 문제점을 시각적으로 표시하여 개발자와 QA 팀이 문제를 식별하고 해결할 수 있도록 도와줍니다.
Eggplant를 이용한 예시
Connect "http://www.example.com"
// 웹 페이지를 열고 요소를 찾아 상호작용하기
Click (Text: "Sign In")
TypeText "user.name@example.com", (Text: "Email")
TypeText "thispassword123", (Text: "Password")
Click (Text: "Login")
// 페이지 내 텍스트 검증
if ImageFound (Text: "Welcome, John Doe") then
LogSuccess "Login successful"
else
LogError "Login failed"
end if
// 로그아웃
Click (Text: "Logout")
// 로그아웃 후 페이지 검증
if ImageFound (Text: "Sign In") then
LogSuccess "Logout successful"
else
LogError "Logout failed"
end if
DisconnectConnect 문을 사용하여 웹 페이지에 연결하고, Click, TypeText 등의 동작을 사용하여 웹 페이지의 요소를 찾습니다. ImageFound 함수를 사용하여 웹 페이지의 텍스트를 확인하고, LogSuccess 또는 LogError를 사용하여 테스트 결과를 기록합니다.
6. Ranorex Studio:라노렉스:
*Ranorex Studio: https://www.ranorex.com/
*이용가이드 : https://docs.testproject.io/schedule-and-run-tests/create-and-schedule-jobs
Functional UI Test Automation with Intelligent Test Design
Ranorex Studio (라노렉스 스튜디오)는 Windows 데스크톱, 웹 및 모바일 애플리케이션의 자동화 테스트를 위한 통합 개발 환경 (IDE)입니다. Ranorex Studio는 사용자가 테스트 스크립트를 작성하고 실행하여 애플리케이션의 동작을 테스트하고 검증할 수 있는 강력한 기능을 제공합니다.
Ranorex Studio는 웹 응용 프로그램, 독립 실행형 응용 프로그램 및 모바일 응용 프로그램을 테스트하기 위한 강력하고 잘 설계된 도구입니다. 인코딩을 모르는 사람도 테스트를 할 수 있도록 사용하기 쉽습니다. 다양한 브라우저와 모바일 애플리케이션을 지원합니다. 도구 오류를 수정하고 앱의 문제를 쉽게 수정하는 데 도움이 됩니다.
Ranorex Studio의 주요 특징과 기능
1. 사용자 친화적인 UI:
- 직관적인 사용자 인터페이스 제공, 시각적 요소를 식별하고 액션 추가하여 테스트 작성 가능
2. 다양한 플랫폼 지원(크로스플랫폼 지원):
- Windows 데스크톱 애플리케이션, 웹 애플리케이션, Android 및 iOS의 모바일 애플리케이션 자동화 가능
3. 강력한 애플리케이션 객체 식별하고 액션 수행 기능:
- 시각적 요소 식별, 속성 기반 식별, 고유 식별자 등을 활용한 객체 식별 기능 제공
4. 풍부한 테스트 레코딩 기능:
- 애플리케이션과 상호작용하며 테스트 녹화 가능 하여 자동 테스트 스크립트 작성과 실행 가능
5. 다양한 자동화 기능으로 복잡한 테스트 시나리오 구성:
- UI 상호작용, 데이터 주입, 데이터 검증, 조건부 실행 등 다양한 테스트 시나리오 구성과 자동화 기능 제공
6. 테스트 결과 분석 및 보고:
- 테스트 실행 결과를 분석하고 보고서 생성 가능, 테스트 결과, 스크린샷, 로그 등 문제 식별과 해결 가능
Ranorex Studio를 이용한 테스트 예시
from ranorex import *
from time import sleep
# Ranorex 초기화
Keyboard.AbortKey = System.Windows.Forms.Keys.Pause
Host.Local.OpenBrowser("https://www.example.com", "Chrome", True)
# 웹 요소 식별
txtUsername = "/dom[@id='loginForm']//input[@id='username']"
txtPassword = "/dom[@id='loginForm']//input[@id='password']"
btnLogin = "/dom[@id='loginForm']//button[@id='loginButton']"
try:
# 로그인 정보 입력
usernameInput = Text(txtUsername)
usernameInput.PressKeys("testuser")
passwordInput = Text(txtPassword)
passwordInput.PressKeys("password123")
# 로그인 버튼 클릭
loginButton = Button(btnLogin)
loginButton.Click()
# 테스트 결과 확인
Report.Success("로그인 테스트", "로그인 성공!")
except Exception as ex:
# 예외 발생 시 테스트 실패로 처리
Report.Failure("로그인 테스트", ex.message)
finally:
# 웹 브라우저 닫기
Host.Local.CloseBrowser()
7. TestProject:테스트 프로젝트:
*TestProject : https://testproject.io/
TestProject (테스트 프로젝트)는 무료 오픈 소스 테스트 자동화 플랫폼으로, 웹, 모바일 및 API 테스트를 위한 통합 개발 환경 (IDE)을 제공합니다. TestProject는 사용자가 테스트를 작성, 실행, 관리하고 테스트 결과를 분석할 수 있는 다양한 기능을 제공하여 효율적이고 간편한 테스트 자동화를 가능하게 합니다.
TestProject의 주요 특징과 기능
1. 사용자 친화적인 UI: 직관적이고 쉽게 사용할 수 있는 사용자 인터페이스로 테스트 작성과 실행을 지원합니다.
2. 크로스 플랫폼 지원: 웹, 모바일 (Android 및 iOS), API 등의 다양한 플랫폼에서 자동화된 테스트를 수행할 수 있습니다.
3. 무료 오픈 소스: 라이센스 비용 없이 무료로 사용할 수 있는 오픈 소스 플랫폼입니다.
4. 통합된 테스트 기능: 웹 요소 및 액션 식별, 데이터 주입, 검증, 루프, 조건부 실행 등 다양한 테스트 기능을 제공합니다.
5. 실시간 모니터링 및 분석: 테스트 실행 중에 실시간으로 상태 및 진행 상황을 모니터링하고 결과를 분석할 수 있는 대시보드를 제공합니다.
6. 타사 도구 통합 기능: 다른 테스트 관리 도구, CI/CD 도구, 버전 관리 시스템 등과의 통합을 지원하여 효율적인 협업을 가능하게 합니다.
8. Test Studio: 테스트 스튜디오
Test Studio는 WPF용 Web API 로드 및 데스크톱 테스트를 위한 새롭고 사용하기 쉬운 도구입니다.
Test Studio는 Progress Software에서 개발한 테스트 자동화 도구로, 웹 및 모바일 애플리케이션의 테스트를 위한 통합 개발 환경 (IDE)을 제공합니다. Test Studio는 사용자가 테스트를 작성, 실행, 관리하고 테스트 결과를 분석할 수 있는 다양한 기능을 제공하여 효율적이고 정교한 테스트 자동화를 가능하게 합니다.
Test Studio 코드를 활용하여 자동화로 항상 올바른 앱 품질을 보장하고 최상의 결과를 얻을 수 있습니다.
Test Studio는 팀 차원의 자동화 솔루션을 제공하여 주니어부터 시니어 엔지니어, 제품 관리자 및 QA 가이드에 이르기까지 모든 사람에게 권한을 부여합니다.
Test Studio의 주요 특징과 기능
1. 사용자 친화적인 UI: 직관적이고 쉽게 사용할 수 있는 사용자 인터페이스로 테스트 작성과 실행을 지원합니다.
2. 다양한 플랫폼 지원: 웹 및 모바일 (Android 및 iOS) 애플리케이션의 자동화 테스트를 지원합니다.
3. 강력한 객체 식별 기능: 애플리케이션의 UI 요소를 식별하기 위한 다양한 식별 기능을 제공합니다.
4. 테스트 레코딩 및 재생: 사용자가 애플리케이션과 상호작용하면서 테스트를 녹화하고 자동으로 테스트 스크립트를 생성하고 재생할 수 있습니다.
5. 다양한 자동화 기능: UI 상호작용, 데이터 주입, 데이터 검증, 조건부 실행 등 다양한 자동화 기능을 제공합니다.
6. 테스트 결과 분석 및 보고: 테스트 실행 결과를 분석하고 상세한 보고서를 생성하여 문제를 식별하고 해결할 수 있도록 지원합니다.
9. IBM Rational® Functional Tester: 합리적인 기능 테스터 :
*Rational Functional Tester: https://www.ibm.com/products/rational-functional-tester
IBM Rational Functional Tester는 자동 작업, 검색, GUI 및 데이터 기반 테스트를 수행할 수 있는 자동화된 테스트 도구입니다.
Rational ® Functional Tester 는 광범위한 데스크탑, 웹 및 모바일 애플리케이션을 테스트하는 객체 지향 자동화 테스트 도구입니다. Rational ® Functional Tester는 기능, 회귀, GUI 및 데이터 기반 테스트를위한 자동화된 테스트 기능을 제공합니다
이 도구는 다양한 플랫폼과 애플리케이션을 지원하며, 사용자 인터페이스(UI) 기반의 테스트를 자동화하는 데 중점을 둡니다. 웹 기반, .Net, Java, Siebel, SAP, 터미널 에뮬레이터 기반 애플리케이션 및 PowerBuilder를 포함한 다양한 애플리케이션을 지원합니다.
Rational Functional Tester는 자동화 스크립트 녹화, 스크립트 편집 및 디버깅, 데이터 주도 테스트, 테스트 결과 보고 등 다양한 기능을 제공합니다. 이를 통해 복잡한 시스템의 테스트를 효율적으로 자동화하고 품질을 향상시킬 수 있습니다.
Rational ® Functional Tester는 Windows 및 Linux 외에도 Mac OS에서도 실행됩니다
Rational ® Functional Tester는 기능 테스트 및 UI 테스트 가 가능 하도록 지원하고 있습니다.
UI 테스트 환경으로 데스크탑 및 모바일 장치에서 HTML 4 및 HTML 5 기술로 구축된 웹 애플리케이션을 지원합니다.
그리고 모바일 테스트 환경에서 Selenium Java™ 테스트, Appium Java™ 테스트와 함께 사용 하여 기능 테스트, 웹 UI 테스트, 모바일 테스트, Selenium 및 Appium 테스트를 비롯한 여러 테스트 유형으로 복합 테스트를 생성할 수 있습니다.
기능 테스트 기능 테스트 환경으로 Eclipse IDE( Java ) 와 Microsoft Visual Studio .NET IDE를 이용하여 개발자 들의 기능 개발을 지원합니다.
Java로 작성한 Rational Functional Tester 예시
import com.rational.test.ft.*;
import com.rational.test.ft.object.interfaces.*;
import com.rational.test.ft.object.map.*;
import com.rational.test.ft.script.*;
import com.rational.test.ft.value.*;
public class WebAppTest extends RationalTestScript {
public void testMain(Object[] args) {
startApp("WebApp"); // 웹 애플리케이션 실행
// 웹 페이지 열기
browserHtmlBrowser().loadUrl("http://www.example.com");
waitForPageToLoad();
// 로그인 폼 입력
browserHtmlBrowser().textBox("//input[@id='username']").setText("testuser");
browserHtmlBrowser().passwordField("//input[@id='password']").setText("password");
browserHtmlBrowser().button("//button[text()='Login']").click();
// 로그인 후 페이지 확인
waitForPageToLoad();
if (browserHtmlBrowser().containsText("Welcome, testuser")) {
logInfo("로그인 성공");
} else {
logError("로그인 실패");
}
// 로그아웃 처리
browserHtmlBrowser().link("//a[text()='Logout']").click();
// 로그아웃 후 페이지 확인
waitForPageToLoad();
if (browserHtmlBrowser().containsText("Logged out successfully")) {
logInfo("로그아웃 성공");
} else {
logError("로그아웃 실패");
}
// 웹 애플리케이션 종료
closeApp();
}
}
10. Cucumber Framework: 오이
*행위 주도 개발(Behavior-Driven Development, BDD): https://cucumber.io/
Cucumber는 개발자가 소프트웨어 기능의 실행 가능한 사양을 작성하고 유지하는 데 도움이 되는 테스트 자동화 프레임워크입니다. 테스트 자동화 세계에서 가장 인기 있는 프레임워크 중 하나입니다.
Cucumber Framework은 행위 주도 개발(Behavior-Driven Development, BDD)을 지원하는 자동화 테스트 도구입니다. BDD는 비즈니스 요구사항을 이해하고 테스트 가능한 시나리오로서 표현하는 것을 강조하는 개발 방법론입니다. Cucumber는 BDD 원칙에 따라 개발자, 테스터, 비즈니스 사용자 간의 협업을 촉진하기 위해 설계되었습니다.
Cucumber는 자연어로 된 테스트 시나리오를 작성하고 실행할 수 있는 도구입니다. 테스트 시나리오는 Feature, Scenario, Given-When-Then 구조로 작성됩니다.
- Feature: 테스트하고자 하는 기능 또는 모듈을 설명합니다.
- Scenario: 테스트 시나리오의 단위로, 테스트하고자 하는 특정 동작을 설명합니다.
- Given-When-Then: 시나리오의 구조를 정의합니다.
- Given: 테스트를 실행하기 위해 사전 조건을 설정합니다.
- When: 실제로 테스트할 동작을 수행합니다.
- Then: 예상 결과를 검증합니다.
Cucumber를 사용하면 개발자가 소프트웨어 요구 사항을 사람이 읽을 수 있는 형식으로 표현할 수 있으므로 비기술적 이해 관계자도 쉽게 이해할 수 있습니다. 또한 개발자는 간결하고 읽기 쉬운 형식으로 테스트를 작성할 수 있으므로 유지 관리 및 업데이트가 쉽습니다.
Cucumber는 다양한 프로그래밍 언어를 지원합니다. 자바(Java), 자바스크립트(JavaScript), 루비(Ruby), 파이썬(Python) 등의 언어로 테스트 코드를 작성할 수 있습니다. 이를 통해 개발자와 테스터는 동일한 시나리오 파일을 공유하며 협업할 수 있습니다.
eature 파일 생성: 먼저, .feature 확장자를 가진 새로운 파일을 생성하고, 테스트할 기능과 시나리오를 정의합니다.
//search.feature:
Feature: 검색 기능 테스트
Scenario: 검색어로 검색 결과 확인
Given 웹 애플리케이션을 엽니다
When 검색어 "apple"을 입력합니다
And 검색 버튼을 클릭합니다
Then 검색 결과 페이지가 표시됩니다
And 검색 결과에 "apple"이 포함되어 있습니다2. 스텝 정의 파일 생성: Cucumber 스텝 정의 파일을 생성하여 시나리오의 각 단계를 구현합니다.
# search_steps.py:
from behave import given, when, then
from selenium import webdriver
@given('웹 애플리케이션을 엽니다')
def open_web_application(context):
context.driver = webdriver.Chrome()
context.driver.get('https://example.com')
@when('검색어 "{keyword}"을 입력합니다')
def enter_search_keyword(context, keyword):
search_input = context.driver.find_element_by_css_selector('#search-input')
search_input.send_keys(keyword)
@when('검색 버튼을 클릭합니다')
def click_search_button(context):
search_button = context.driver.find_element_by_css_selector('#search-button')
search_button.click()
@then('검색 결과 페이지가 표시됩니다')
def verify_search_results_page(context):
assert 'search results' in context.driver.title
@then('검색 결과에 "{keyword}"이 포함되어 있습니다')
def verify_search_results(context, keyword):
search_results = context.driver.find_element_by_css_selector('.search-results')
assert keyword in search_results.text
https://www.testrigtechnologies.com/top-10-automation-testing-frameworks/
'Tech-Trends' 카테고리의 다른 글
| 국내 BigTech기업들의 블로그 모음 zip (Tech-Blogs.zip) (64) | 2023.07.09 |
|---|---|
| 해외 BigTech 기업 기술 블로그 모음 zip (Tech-Blogs.zip) (81) | 2023.06.23 |
| Quarkus 특징과 활용 - Java보다 10배 가볍고 30배 빠른 기동시간 (10) | 2023.06.19 |
| 2022년 미국에서 가장 많이 사용된 비밀번호 Top 10 (7) | 2023.06.03 |
| [블록체인]탈중앙화 가상자산거래소(DEX) 비교 (0) | 2023.02.10 |
| chatGPT로 무엇을 할 수 있을까 코딩도 가능하다 (0) | 2023.02.09 |
| 토큰 증권(STO) 발행 유통 규율체계 정비 추진 정리 (2) | 2023.02.06 |