Flutter 란 무엇인가?
Flutter 모바일 앱 SDK는 Google에서 개발한 크로스 플랫폼 모바일 앱 개발 프레임워크입니다.
Flutter의 특징이나 차이점을 알기 위해서는 앱개발의 방식들에 대한 변화를 이해할 필요가 있다. 간단히 앱개발 프레임워크를 설명하기 전에 앱을 개발하는 방법에 대한 변화 과정을 소개하고 Flutter의 특징을 알아 봅니다.
모바일 앱 개발 방식
모바일이 대중화된 것은 얼마 되지 않은 2010년부터 입니다.
당시 iOS 아이팟터치와 아이폰이 보급되면서 모바일 인터넷과 웹킷과 같은 브라우저기술 들이 모바일에 많은 변화를 가져왔습니다.
당시 웹킷(WebKit)과 같은 브라우저 기술이 모바일 웹을 대중화 하였고 Native 앱 개발과 병행하여 Hybrid-App 개발에 대한 방법으로 이어지고 있습니다.
모바일 앱개발은 iOS 와 Android 두개 다른 플랫폼에서 2가지의 개발언어로 개발하는 데는 비용적인 측면에서 지속적인 효율성을 고민하면서 다양한 개발 방법들이 나오고 있습니다.
모바일 플랫폼별 SDK와 Native 앱 개발
Native 모바일 앱 개발은 iOS, Android 플랫폼에서 제공하는 SDK를 기반으로 합니다.
2008년에 Apple iOS SDK가 출시되었고 2009 년에 Google Android SDK가 출시되었습니다. 이 두 SDK는 각각 Objective-C와 Java라는 서로 다른 언어를 기반으로합니다.

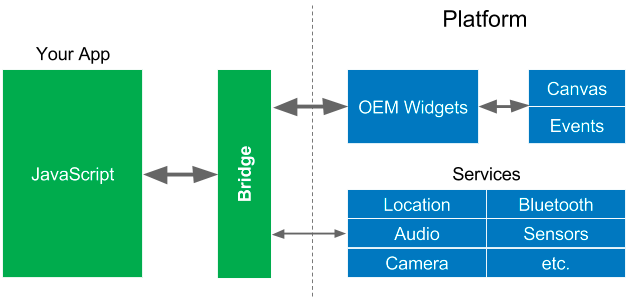
앱이 플랫폼과 통신하여 위젯을 만들거나 카메라와 같은 서비스에 액세스합니다. 위젯은 화면 캔버스로 렌더링되고 이벤트는 위젯으로 다시 전달됩니다. 이것은 간단한 아키텍처이지만, 기본 언어는 말할 것도없고 위젯이 다르기 때문에 각 플랫폼마다 별도의 앱을 만들어야 합니다.
WebViews 기반 모바일웹 - 크로스플랫폼
크로스 플랫폼에서 작동되는 하이브리드 앱과 모바일 웹은 JavaScript 및 WebView를 이용하여 개발하 였습니다.
예를 들어 PhoneGap, Apache Cordova, Ionic 등과 같은 크로스 플랫폼 프레임워크가 있습니다.
애플이 iOS SDK를 출시하기 전에 써드 파티 개발자들이 아이폰 용 웹앱을 개발하도록 장려했기 때문에 웹 기술을 사용하여 크로스 플랫폼 앱을 개발하기 용이한 방법입니다.

앱은 HTML을 만들어 플랫폼의 WebView에 표시한다. JavaScript와 같은 언어는 서비스와 같은 기본 코드와 직접 통신하기가 어렵기 때문에 JavaScript 영역과 기본 영역간에 컨텍스트 전환을 수행하는 "브리지"를 거치게된다. 플랫폼 서비스는 일반적으로 자주 호출되는 것은 아니기 때문에 성능 문제가 너무 많이 발생하지는 않았다.
반응형 뷰 React 방식 모바일 웹
ReactJS 와 같은 반응성 웹 프레임 워크는 주로 반응 형 프로그래밍 에서 빌린 프로그래밍 패턴을 사용하여 웹 뷰 작성을 단순화 할 수 있습니다.
2015년 React Native는 반응 형보기의 많은 이점을 모바일 앱에 제공하기 위해 만들어졌습니다.

React Native는 매우 인기가 있습니다. 그렇지만 JavaScript 영역은 기본 영역의 플랫폼 위젯에 액세스하므로 해당 영역도 브릿지 를 거쳐야 합니다.
위젯은 일반적으로 매우 자주 (애니메이션, 전환 또는 사용자가 손가락으로 화면에서 터치와 스크롤등으로 화면을 쓸어 넘길 때 (최대 초당 60 회) 액세스되므로 성능 문제가 발생할 수 있습니다. React Native 에 대한 기사에서 다음과 같이 말합니다.
Performance Limitations of React Native and How to Overcome Them
React Native holds great promise in terms of excellent developer experience with Javascript and code reuse between platforms. The big…
medium.com
React Native 성능은 각 영역에서 엄청나게 빠릅니다. 성능 병목 현상은 종종 한 영역에서 다른 영역으로 이동할 때 발생하며
성능이 뛰어난 React Native 앱을 설계하려면 브리지를 최소한으로 유지해야합니다.
Flutter 방식 반응형 앱
React Native와 마찬가지로 Flutter는 반응 스타일로 보기도 제공합니다.
Flutter는 컴파일 프로그래밍 언어로 Dart 를 사용하여 JavaScript 브릿지가 필요하여 발생하는 성능 문제를 개선 하였습니다.
Dart는 "AOT (Ahead of Time)"를 여러 플랫폼의 기본 코드로 컴파일합니다.
Flutter는 컨텍스트 전환을 수행하는 JavaScript 브리지를 거치지 않고 플랫폼과 통신 할 수 있습니다.
네이티브 코드로 컴파일하면 앱 시작 시간도 향상 되었습니다.
Flutter가 JavaScript 브리지를 요구하지 않고 반응 형 뷰를 제공하는 유일한 모바일 SDK라는 사실만으로 Flutter를 흥미롭고 시도해 볼만한 가치가 있습니다.
위젯 모바일웹
위젯은 앱에 대한보기 및 인터페이스에 영향을주고 제어하는 요소입니다. 위젯이 모바일 앱에서 가장 중요한 부분 중 하나라고해도 과언이 아닙니다. 실제로 위젯만으로도 앱을 만들 거나 중단 할 수 있습니다.

위젯의 구비 조건
- 위젯의 Look& Feel이 가장 중요합니다. 다양한 화면 크기를 포함하여 위젯이 좋아야한다. 또한 자연 스러워야 합니다.
- 위젯은 빠른 성능이어야 합니다 : 위젯 트리를 만들 수 (자녀를 인스턴스화) 위젯을 팽창, (특히) 애니메이션을 렌더링 화면에 그들을 배치 등
- 최신 앱의 경우 위젯은 확장 가능 하도록 사용자 정의가 가능 해야합니다. 쉽게 새 위젯을 추가하고 앱 브랜드에 맞게 위젯을 사용자 정의 할 수 있어야합니다.
Flutter가 가지는 장점
Flutter는 Look과 Feel이 좋고, 빠르며, 사용자 정의 가능하고 확장 가능한 위젯을 포함하는 새로운 아키텍처를 가지고 있습니다. Flutter는 플랫폼 위젯 (또는 DOM WebViews)을 사용하지 않고도 자체 위젯을 개발 할 수 있습니다.

Flutter 앱의 작동 원리
1) 렌더링
Flutter는 플랫폼에서 위젯으로 위젯과 렌더러를 앱으로 가져 와서 커스터마이징 가능하고 확장 가능합니다. Flutter는 플랫폼에 요구하는 것은 위젯을 장치 화면에 표시하고 이벤트 (터치, 타이머 등) 및 서비스 (위치, 카메라 등)에 액세스 할 수 있도록 위젯을 렌더링하는 캔버스를 이용합니다.
2) 데이터 Access
데이터 인코딩 및 디코딩을 수행하는 Dart 프로그램 (녹색)과 기본 플랫폼 코드 (iOS 또는 Android의 경우 파란색) 사이에는 여전히 인터페이스가 필요하지만 JavaScript 브리지보다 훨씬 빠릅니다.
3) App으로 변환
위젯과 렌더러를 앱 안에서 구현 하더라도 App 용량에 영향을줍니다. Android에서 Flutter 앱의 최소 크기는 약 4.7MB이며 이는 비슷한 도구로 제작 된 최소 앱과 유사합니다.
Flutter앱의 장점
Layout 레이아웃
Flutter의 가장 큰 개선 중 하나는 레이아웃을 수행하는 방법이다. 레이아웃 은 일련의 규칙 (제약이라고도 함)을 기반으로 위젯의 크기와 위치를 결정합니다.
전통적으로 레이아웃은 모든 위젯에 적용 할 수 있는 여러 레이아웃 방법을 제공 합니다.
CSS 레이아웃이 잘 알려져 있습니다. CSS 레이아웃은 (Android 및 iOS의 레이아웃은 기본적으로 비슷하지만) CSS를 포함한 HTML 요소 (위젯)에 적용되는 속성 (규칙)이 있습니다.
CSS에는 (복수) 상자 모델, 부동 요소, 표, 여러 텍스트 열, 페이지 미디어 등을 포함한 여러 레이아웃 모델들이 포함되어 있습니다.
flexbox 및 grid와 같은 추가 레이아웃 모델은 개발자와 디자이너가 레이아웃을보다 세밀하게 제어해야하고 테이블과 투명한 이미지를 사용하여 원하는 것을 얻기 때문에 나중에 추가되었습니다.
전통적인 레이아웃에서는 개발자가 새로운 레이아웃 모델을 추가 할 수 없으므로 flexbox와 그리드를 CSS에 추가하고 모든 브라우저에서 구현해야 했습니다.
( a number of layout models, including (multiple) box models, floating elements, tables, multiple columns of text, paged media etc.)
전통적인 레이아웃의 또 다른 문제점은 규칙이 서로 상호 작용하고 심지어 충돌 할 수 있으며 요소에는 종종 수십 개의 규칙이 적용되면 레이아웃은 느려집니다.
또 레이아웃 성능은 일반적으로 N 제곱 정도이므로 요소의 수가 증가하면 레이아웃 속도가 훨씬 느려집니다.
Flutter는 Google의 Chrome 브라우저 팀원이 수행 한 실험으로 시작되었습니다. 전통적인 레이아웃 모델을 무시하면 더 빠른 렌더러를 만들 수 있는지 확인하고 싶었습니다. 몇 주 후, 우리는 상당한 성능 향상을 달성했습니다. 우리는 발견했다 :
- 스크롤링 페이지의 텍스트, 크기와 위치가 디스플레이의 크기에만 의존하는 고정 된 사각형 및 일부 테이블, 부동 요소 등과 같은 대부분의 레이아웃은 상대적으로 간단하다.
- 대부분의 레이아웃은 위젯의 하위 트리에 로컬이며 해당 하위 트리는 일반적으로 하나의 레이아웃 모델을 사용하므로 해당 위젯에서 적은 수의 규칙만 지원하면된다.
레이아웃 헤드를 통해서 레이아웃이 크게 단순화 될 수 있다.
- 모든 위젯에 적용 할 수있는 많은 레이아웃 규칙을 사용하는 대신 각 위젯은 고유 한 간단한 레이아웃 모델을 지정한다.
- 각 위젯에는 고려해야 할 레이아웃 규칙이 훨씬 더 작기 때문에 레이아웃을 크게 최적화 할 수 있다.
- 레이아웃을 더욱 단순화하기 위해 거의 모든 것을 위젯으로 바꿨다.
레이아웃이있는 간단한 위젯 트리를 작성하는 Flutter 코드는 다음과 같습니다.
new Center(
child: new Column(
children: [
new Text('Hello, World!')),
new Icon(Icons.star, color: Colors.green)
]
)
)이 코드는 의미가 충분하므로 생성 할 내용을 쉽게 상상할 수 있지만 결과 표시는 다음과 같습니다.

이 코드에서 모든 것은 레이아웃을 포함한 위젯 이다. Center 위젯은 부모 (예를 들어, 화면) 내부의 자식을 중심으로 수직 Column에 자식(위젯의 목록)을 수직으로 배치하고, 각 열에는 Text위젯과 Icon위젯 (속성, 색상이있는 위젯)이 포함된다.
Flutter에서 centering 과 padding 위젯이다. 테마는 자식에게 적용되는 위젯이다. 응용 프로그램 및 탐색 기능도 위젯이다.
Flutter에는 열뿐만 아니라 행, 격자, 목록 등 레이아웃을 수행 할 수있는 위젯이 많이 포함되어 있다. 또한 Flutter에는 스크롤에 사용되는 "sliver layout model"이라고하는 고유 한 레이아웃 모델이 있다.
Flutter의 레이아웃은 너무 빠르기 때문에 스크롤에 사용할 수 있다. 스크롤은 화면 이미지가 실제 화면을 가로 질러 드래그 될 때 손가락에 붙어있는 것처럼 느껴지도록 순간적이고 매끄러워야 한다.
스크롤을 위해 레이아웃을 사용함으로써 Flutter는 아래와 같은 고급 스크롤을 구현할 수 있다. 이것들은 애니메이션 GIF 이미지이며 Flutter는 훨씬 부드럽다. 이러한 앱을 직접 실행할 수 있다.
Flutter는 단일 패스로 레이아웃을 수행하고 캐싱 및 기타 작업도 수행하므로 레이아웃에 고민하지 않아도 된다.

Flutter의 특징
Flutter는 오픈 소스 이기도 합니다. Flutter 렌더링 스택이 앱의 일부라는 사실과 함께 개별 앱에 대해 원하는 거의 모든 것을 사용자 정의 할 수 있다. 이 그림에서 녹색으로 표시된 모든 것은 사용자 정의 할 수 있다.

“Flutter의 특징과 흥미로운 점은 ?”
- JavaScript 브리지가없는 반응 형 뷰의 장점
- 빠르고 매끄럽고 예측 가능한; AOT 코드를 Native 코드로 컴파일
- 개발자가 쉽게 위젯과 레이아웃을 제어
- 사용자 정의 가능한 위젯이 제공
- 놀라운 핫 리로드를 갖춘 훌륭한 개발자 도구
- 성능과 호환성
반응형 뷰의 장점
반응 형 웹 뷰용 라이브러리에는 가상 DOM이 도입되었다. DOM은 HTML 문서 객체 모델로, HTML 트리를 조작하기 위해 JavaScript에서 사용되는 API이며 요소 트리로 표시된다. 가상 DOM은 프로그래밍 언어 (이 경우 JavaScript)의 객체를 사용하여 생성 된 DOM의 추상 버전이다.
가상 DOM 방식 반응 형 웹보기 ( ReactJS 및 기타 시스템으로 구현)에서 가상 DOM은 변경할 수 없고 변경 될 때마다 처음부터 다시 작성되어야 한다. 가상 DOM은 실제 DOM과 비교되어 최소한의 변경 사항을 생성 한 다음 실제 DOM을 업데이트하기 위해 실행된다. 마지막으로 플랫폼은 실제 DOM을 다시 렌더링하여 캔버스에 페인트한다.

이것은 추가 작업이 엄청나게 들릴지 모르지만 HTML DOM 조작이 매우 비싸기 때문에 그만한 가치가 있습니다 .
React Native는 비슷한 기능을 수행하지만 모바일 앱에서도 마찬가지입니다. DOM 대신 모바일 플랫폼에서 기본 위젯을 조작합니다. 가상 DOM 대신 가상 위젯 트리를 빌드하고이를 원시 위젯과 비교하고 변경된 위젯 만 업데이트합니다.

React Native는 브리지를 통해 기본 위젯과 통신해야하므로 가상 위젯 트리는 브리지를 최소한으로 유지하면서 기본 위젯을 계속 사용할 수 있도록 한다. 마지막으로 기본 위젯이 업데이트되면 플랫폼이 위젯을 캔버스로 렌더링합니다.
React Native는 모바일 개발에서 우수함은 Flutter에게는 영감을 주었지만 Flutter는 좀더 큰 발전이 있었다.

Flutter에서 위젯과 렌더러는 플랫폼에서 사용자의 앱으로 올려졌다. 네이티브 플랫폼 위젯은 가상 위젯 트리를 작성한다. Flutter는 위젯 트리를 렌더링하여 플랫폼 캔버스에 페인트한다. 이것은 훌륭하고 간단하며 빠르다. 또한 애니메이션은 사용자 공간에서 발생하므로 앱 개발자가 더 많은 것을 제어 할 수 있다.
Flutter 렌더러 자체는 여러 내부 트리 구조를 사용하여 화면에서 업데이트해야하는 위젯 만 렌더링 한다. 예를 들어, 렌더러는 " 컴 포지 팅을 사용한 구조적 재 페인팅 "( 위젯의 "구조적"의미 를 사용하여 화면의 직사각형 영역보다 더 효율적입니다)을 사용한다. 변경되지 않은 위젯, 심지어 이동 한 위젯도 캐시에서 " 비트 블리 팅 "되어 매우 빠르다. 이것은 Flutter에서 고급 스크롤 (위에서 논의 및 표시)에서도 스크롤 성능을 향상시키는 것 중 하나이다.
Dart 프로그래밍 언어
반응 형 뷰를 사용하는 다른 시스템과 마찬가지로 Flutter는 모든 새 프레임에 대해 뷰 트리를 새로 고치므로 한 프레임 (60 초) 동안 만있을 수있는 많은 객체를 만든다. 다행히도 다트는 객체 (특히 수명이 짧은 객체)가 비교적 저렴하기 때문에 이러한 종류의 시스템에 매우 효율적인 " 일반적인 가비지콜렉션을 사용한다. 또한 단일 포인터 범프를 사용하여 객체 할당을 수행 할 수 있다.
핫 리로드
Flutter의 가장 인기있는 기능 중 하나는 빠르고 상태 저장 핫 리로드입니다. Flutter 앱이 실행되는 동안 변경할 수 있다. 변경된 앱 코드를 다시로드하고 중단 된 지점부터 계속 1 초 이내에 계속 진행할 수 있다. 앱에 오류가 발생하면 일반적으로 오류를 수정 한 다음 오류가 발생하지 않은 것처럼 계속 진행할 수 있다. 완전히 새로 고침해야 할 때에도 빨르다.개발자는이를 통해 앱을 수정하고 앱을 다시 시작할 필요없이 거의 즉시 결과를 볼 수 있다.
호환성
위젯 (및 해당 위젯의 렌더러)은 플랫폼이 아니라 앱의 일부이므로 " Compat 라이브러리 "가 필요하지 않다. 앱은 작동 할뿐만 아니라 최신 OS 버전 (Android Jelly Bean 이상 및 iOS 8.0 이상)에서도 동일하게 작동한다. 따라서 이전 OS 버전에서 앱을 테스트 할 필요성이 크게 줄어 듭다. 또한 앱이 향후 OS 버전에서 작동 할 가능성이 높다.
※ Flutter는 기본 플랫폼 위젯을 사용하지 않기 때문에 새로운 종류의 위젯을 지원하는 새로운 버전의 iOS 또는 Android가 나오거나 기존 위젯의 모양이나 동작을 변경하면 Flutter 위젯이 업데이트되는 데 시간이 오래 걸릴수 있다.
※ 위젯 업데이트
- 위젯 업데이트 풀 요청을 제출할 필요 없어 Flutter 자체가 업데이트 될 때까지 기다릴 필요가 없다.
- 이전 OS 버전에서도 새 위젯을 사용하도록 앱을 작성할 수 있다.
[참고]
https://hackernoon.com/whats-revolutionary-about-flutter-946915b09514
What’s Revolutionary about Flutter
What is Flutter? The Flutter mobile app SDK is a new way to build beautiful native mobile apps that break away from the “cookie cutter” apps that have been so common in the past. People who try Flutter really like it; for example, see this, this, or this.
hackernoon.com
'Programming' 카테고리의 다른 글
| 추천-파이썬-모바일-개발툴-Python-editor-2022 (0) | 2022.11.07 |
|---|---|
| (쿨팁)pip SSLCertVerificationError with --trusted-host (0) | 2022.08.02 |
| (Pycharm 설치) Pycharm 과 Conda & Anaconda 설치 (0) | 2022.04.03 |
| ( Imagemagic) 이미지 변환 개발 라이브러리 설치-Imagemagic (0) | 2022.04.03 |
| (Pycharm 설치) PIP 패키지 설치 인증서 오류 해결- SSL: CERTIFICATE_VERIFY_FAILED (0) | 2022.03.09 |
| (ebook) 금융분야 인공지능 ebook 모음 (0) | 2022.03.03 |
| 파이참(Pycharm) 설치와 pip 사용하기 (0) | 2022.02.24 |