[꿀팁] 크롬 브라우저 작업 프로세스가 많이 떠있을때 관리

[꿀팁] 크롬 브라우저 작업 프로세스가 많이 떠있을때 관리
[팁1] 크롬 사이트당 프로세스 를 사용하기
[팁2] 불필요한 백그라운드 프로세스 줄이는 법
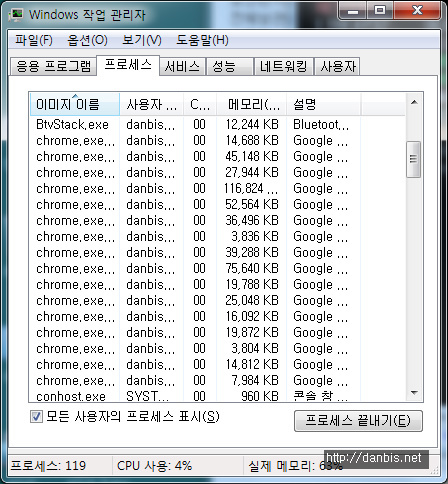
크롬 브라우저를 사용하면서 갑자기 많은 백그라운드 프로세스가 구동됩니다.
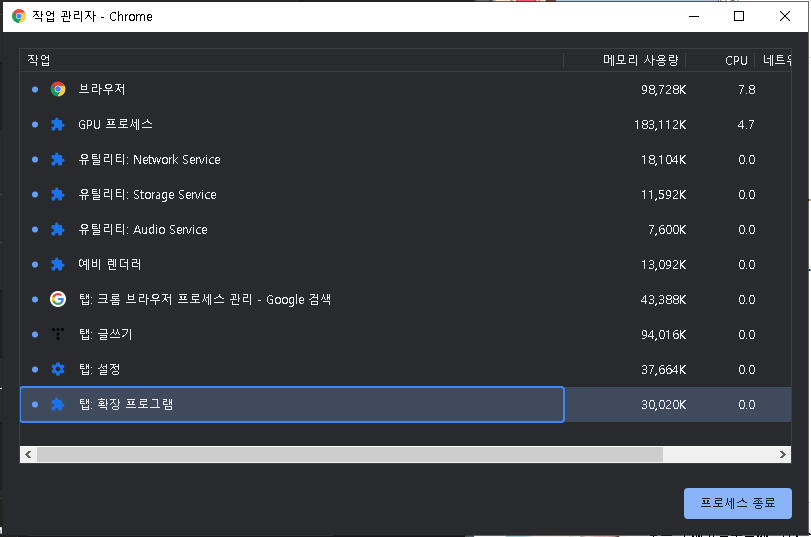
작업 관리자로 보면 브라우저마다 하나의 프로세스를 사용하는 것이 아니라 여러가지 프로세스가 동시에 떠 있는 것을 볼수 있습니다.

[팁1] 크롬 사이트당 프로세스 를 사용하기
크롬 브라우저 는 TAB마다 프로세스가 생기고 별도의 예비프로세스도 있어서 작업 관리자에는 크롬 프로세스가 생각보다 많이 보입니다.
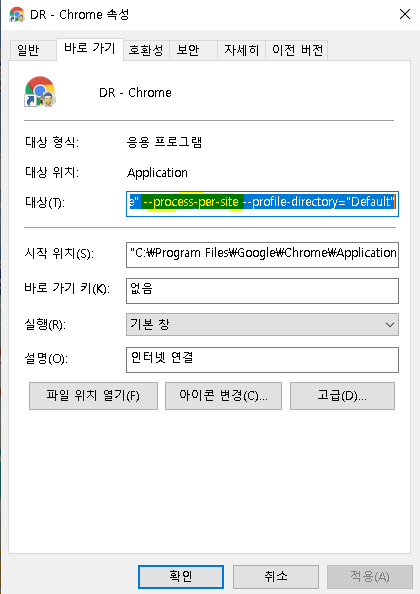
그래서 브라우저를 Tab가 열릴때 마다 늘리지 않도록 크롬 구동 옵션에 "--process-per-site "를 추가 하는 방법입니다.
크롬은 단일 프로세스 , 사이트당 프로세스, Tab당 프로세스 등으로 다양한 방식으로 프로세스가 관리가능합니다.

[사이트당 프로세스 방식] --process-per-site
Chromium은 다른 사이트를 서로 격리하지만 동일한 사이트의 모든 인스턴스를 동일한 프로세스로 그룹화하는 프로세스 모델도 지원합니다. 이 모델을 사용하려면 사용자가 Chromium을 시작할 때 --process-per-site 명령줄 스위치를 지정해야 합니다 . 이것은 더 적은 수의 렌더러 프로세스를 생성하고 더 낮은 메모리 오버헤드를 위해 일부 견고성을 교환합니다. 이 모델은 탭 간의 관계가 아니라 콘텐츠의 출처를 기반으로 합니다.
강점
- 다른 사이트에서 콘텐츠를 분리합니다 . 사이트 인스턴스당 프로세스 모델에서와 같이 다른 사이트의 페이지는 운명을 공유하지 않습니다.
- 메모리 오버헤드가 적습니다 . 이 모델은 process-per-site-instance 및 process-per-tab 모델보다 적은 수의 동시 프로세스를 생성할 가능성이 높습니다. 이것은 Chromium의 메모리 공간을 줄이기 위해 바람직할 수 있습니다.
약점
- 렌더러 프로세스가 커질 수 있습니다 . google.com과 같은 사이트는 브라우저에서 동시에 열릴 수 있는 다양한 애플리케이션을 호스팅하며 모두 동일한 프로세스에서 렌더링됩니다. 따라서 이러한 응용 프로그램의 리소스 경합 및 오류는 많은 탭에 영향을 주어 브라우저의 응답성이 떨어지는 것처럼 보일 수 있습니다. 불행히도 이전 버전과의 호환성을 손상시키지 않고 등록된 도메인 이름보다 더 세밀하게 사이트 경계를 식별하는 것은 어렵습니다.
- 구현하기가 더 복잡합니다. 사이트 인스턴스당 프로세스 모델과 마찬가지로 여기에는 탐색 중에 프로세스를 교환하고 일부 JavaScript 상호 작용을 프록시하기 위한 논리가 필요합니다.
마지막으로, 비교를 위해 Chromium은 --single-process 명령줄 스위치를 사용하여 활성화할 수 있는 단일 프로세스 모델을 지원합니다 . 이 모델에서 브라우저와 렌더링 엔진은 모두 단일 OS 프로세스 내에서 실행됩니다.
단일 프로세스 모델은 다중 프로세스 아키텍처가 부과하는 모든 오버헤드를 측정하기 위한 기준선을 제공합니다. 렌더러 충돌로 인해 전체 브라우저 프로세스가 손실되므로 안전하거나 강력한 아키텍처가 아닙니다. 테스트 및 개발 목적으로 설계되었으며 다른 아키텍처에는 없는 버그가 포함될 수 있습니다.
process-per-site-instance 및 process-per-site 모델은 모두 렌더러 프로세스를 생성할 때 콘텐츠의 출처를 고려합니다. Chromium은 또한 스크립트 연결 탭의 각 그룹에 하나의 렌더러 프로세스를 할당하는 더 간단한 모델을 지원합니다. 이 모델은 --process-per-tab 명령줄 스위치를 사용하여 선택할 수 있습니다 .
특히, HTML5 사양의 "관련 브라우징 컨텍스트 단위"에 해당 하는 브라우징 인스턴스 로 서로 스크립트 연결이 있는 탭 집합을 참조합니다 . 이 세트는 탭과 Javascript 코드를 사용하여 여는 기타 탭으로 구성됩니다. 이러한 탭은 Javascript 호출이 탭 간에 이루어질 수 있도록 동일한 프로세스에서 렌더링되어야 합니다(가장 일반적으로 동일한 출처의 페이지 간에).
강점
- 이해하기 쉽습니다 . 각 탭에는 시간이 지나도 변경되지 않는 전용 렌더러 프로세스가 하나 있습니다.
약점
- 페이지 간에 바람직하지 않은 운명 공유로 이어 집니다. 사용자가 탐색 인스턴스의 탭을 다른 웹 사이트로 이동하는 경우 새 페이지는 탐색 인스턴스의 다른 페이지와 운명을 공유합니다.
Chromium은 여전히 보안을 위해 필요할 때 탭당 프로세스 모델의 일부 상황에서 탭 내에서 프로세스 스왑을 강제 실행한다는 점에 주목할 가치가 있습니다. 예를 들어 일반 웹 페이지는 설정 및 새 탭 페이지와 같은 권한이 있는 페이지와 프로세스를 공유할 수 없습니다. 결과적으로 이 모델은 사이트 인스턴스당 프로세스보다 실제로 훨씬 간단하지 않습니다.
[팁2] 불필요한 백그라운드 프로세스 줄이는 법
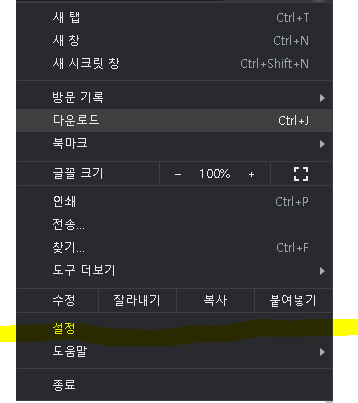
백그라운드로 실행되는 프로그램을 줄이는 방법으로는 아래와 같이 크롬 브라우저 우측 상단에서 세로로 "..." 를 클릭하면 메뉴가 나옵니다.

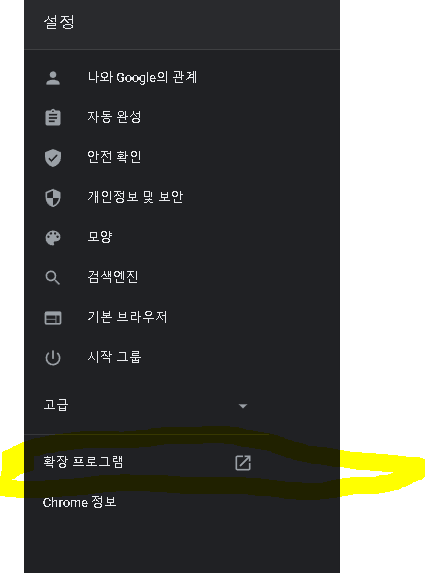
여기에서 설정 메뉴로 들어 갑니다.

설정 메뉴 중에서 확장 프로그램을 클릭합니다.

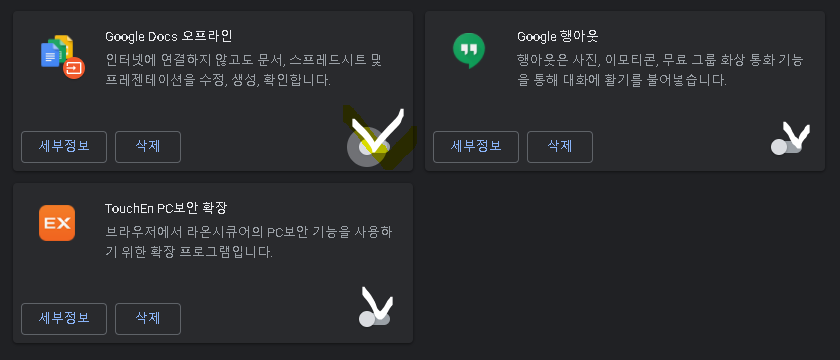
아래와 같이 체크된 부분을 클릭하면 확장 프로그램이 백그라운드로 실행 되지 않도록 해주시면 됩니다.

아래와 같이 다양한 백그라운드 프로세스가 있는데 나름 깔끔하게 정리가 된 것 같습니다.
(크롬 "..." > 메뉴 > "도구 더보기" > "작업 관리자" )